Adobe CC には、ExtendScript とは別に、CEP(Common Extensibility Platform)という仕組みがあります。HTML、CSS、Javascript を利用してエクステンションパネルを作ることができます。CEF(Chromium Embedded Framework)がベースになっていて、簡単にいうと埋め込みの chrome 上で動いているようなことのようです。CC2019 に対応する CEP9 では、 Chromium 61.0.3163.91 、 Node.js 8.6.0 が組み込まれています。
アプリケーションを操作する部分は ExtendScript を呼び出して行います。
VSCode に CEP の機能拡張を入れて、サンプルエクステンションを動かしてみます。
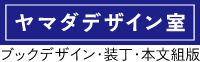
CC Extension Builder
VSCodeの機能拡張で CC Extension Builder を検索、インストールします。

デバッグモード
CEPで作ったエクステンションは、通常はセキュリティの観点から証明書付きでパッケージにしたものしか動作しないようになっているそうです。自作のエクステンションを試すたびにパッケージ化するのは大変なので、デバッグモードを有効化することでこの制限を回避することができます。
VSCode の表示メニュー>コマンドパレット…を選ぶか、ctrl(cmd)+ shift + p を押してコマンドパレットを表示します。
cep などと入力して絞り込まれた選択肢から、「Extension Creator: Enable CEP Debug Mode」を選択します。で、デバッグモードを有効化できる…はずだったのですが (macでやった時はこれで大丈夫でした) 、うちの Windows10 の環境では、「Running the contributed command: ‘extension.enableDebugMode’ failed.」になってしまいデバッグモードにできませんでした。
機能拡張のおおもとの github についていたこちらの issue Command failed to execute DebugMode を参考に、 regedit で「コンピューター\HKEY_CURRENT_USER\Software\Adobe\CSXS.9」に新規文字列値PlayerDebugMode を作り、値に1を追加して無理くりデバッグモードを有効化しました。(真似して平気なやり方かはわかりかねます)
ひな形(サンプルエクステンション)の作成
続いて、エクステンションのひな形をつくります。 VSCode の表示メニュー>コマンドパレット…を選ぶか、ctrl(cmd)+ shift + p を押してコマンドパレットを表示します。
create などと入力して選択肢を絞り込み、 「Extension Creator: Create a New CC Extension」 を選びます。ID、エクステンション名、テンプレートの選択を求められますが、とりあえずデフォルトのまま、com.example.Helloworld、 Extension Name 、topcoat として先にすすむことにします。
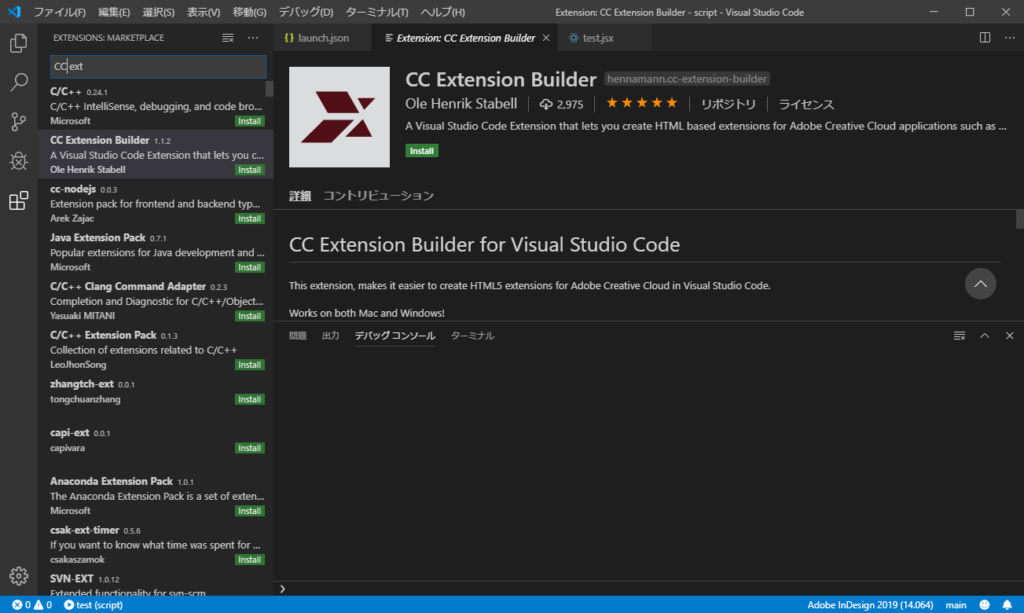
以下のようなファイル群が生成されます。このままエクステンションとして動作するサンプルになっています。

CSXS/manifest.xml を編集して、エクステンションを Indesign で使えるようにします。コメントアウトしてある <Host Name=”IDSN” Version=”[10.0,99.9]” /> の行をコメント解除して保存します。
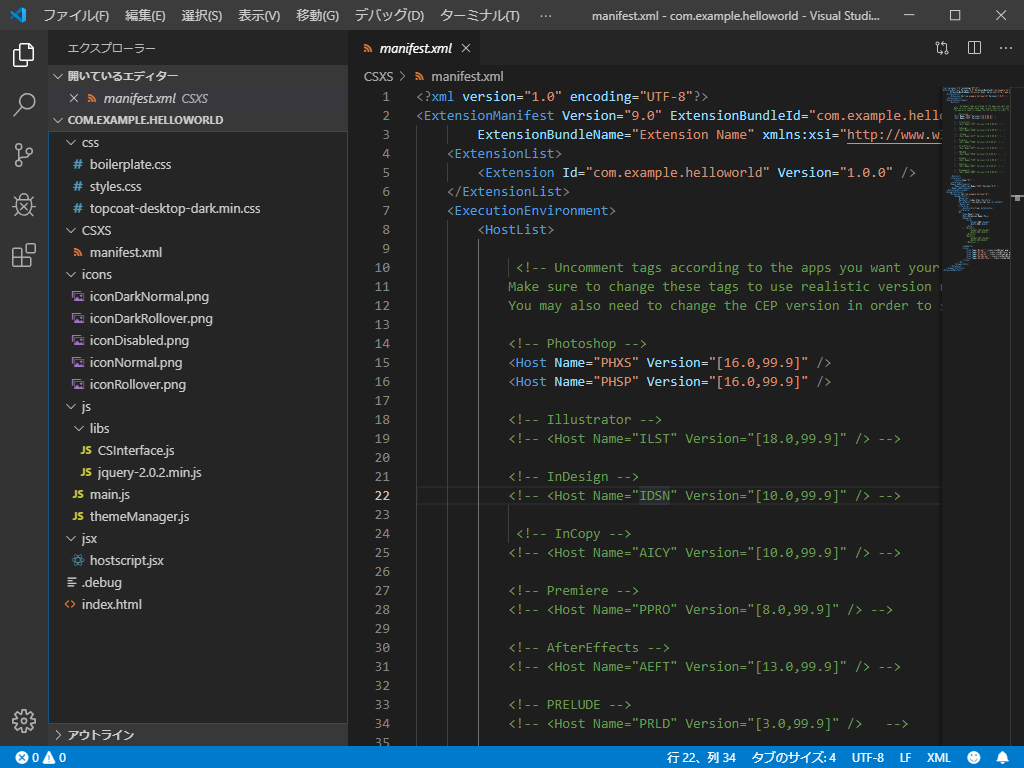
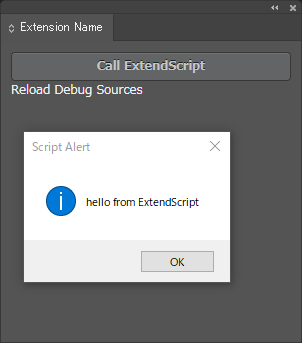
Indesign を起動して、ウィンドウメニュー>エクステンションを見ると、リストの中に「Extension Name」があります。選ぶとエクステンションのパネルが出ます。

ボタンを押すとアラートが出ます。

デバッグモードが有効なときは、 CC Extension Builder で新しいひな形を作った時→ アプリを再起動でエクステンションを読み込み・エクステンションを修正し→エクステンションのパネルを閉じて再度開くと修正を読み込みます。