Adobe CC のアプリケーションは、Javascript で操作できます。ExtendScript といって、Javascript の標準仕様 ECMAScript を Adobe が独自に拡張したものです。ExtendScript のベースになっている ECMAScript のバージョンは1999年公開のバージョン3で、今 Web ブラウザとかで使われているものと比べると結構古い仕様なので、最近の Javascript の機能は使えないものもあります。
ここでは、MicroSoft のエディタ・Visual Studio Code に機能拡張をいれて、ExtendScript のデバッグ(≒試しに動作させる)ができる環境を構築します。
Visual Studio Code のインストール
https://code.visualstudio.com/
から、使用環境に応じたインストーラーをダウンロードして、指示にしたがってインストールします。
機能拡張のインストール
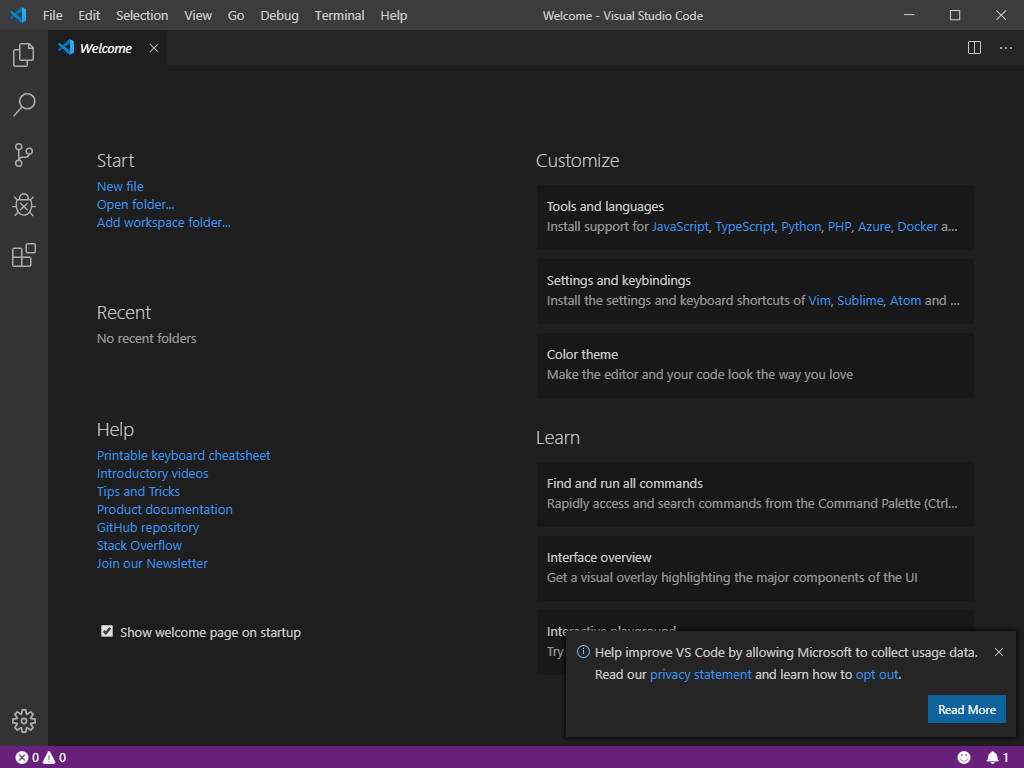
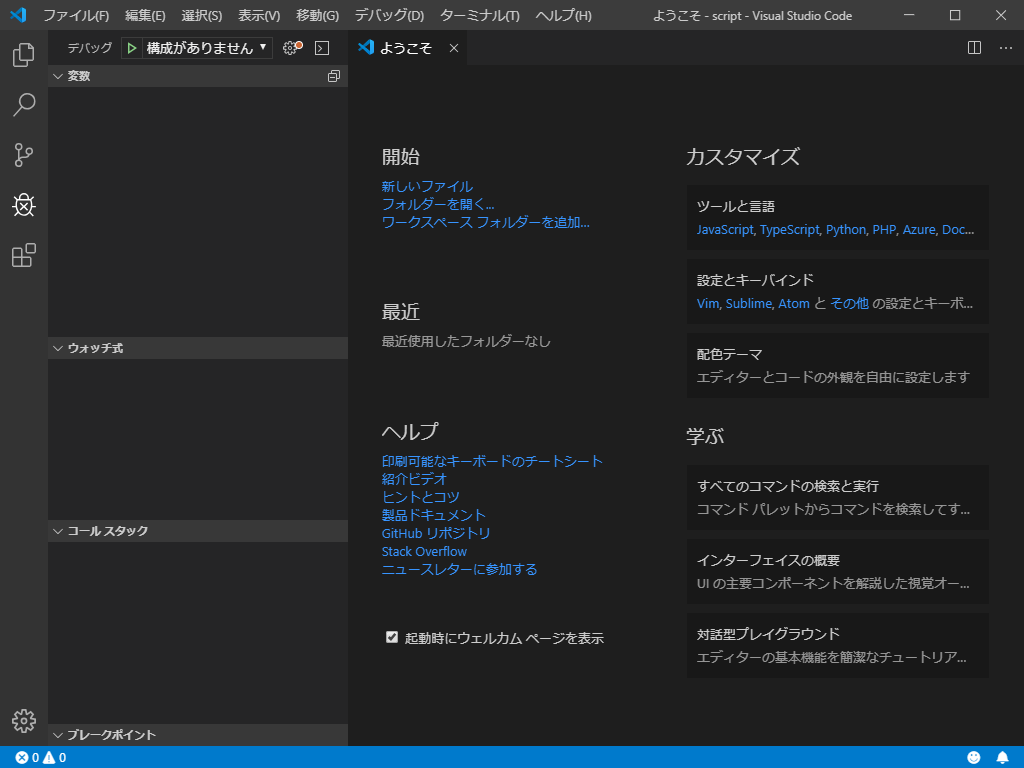
インストール直後に VSCode を起動すると下のような感じになります。

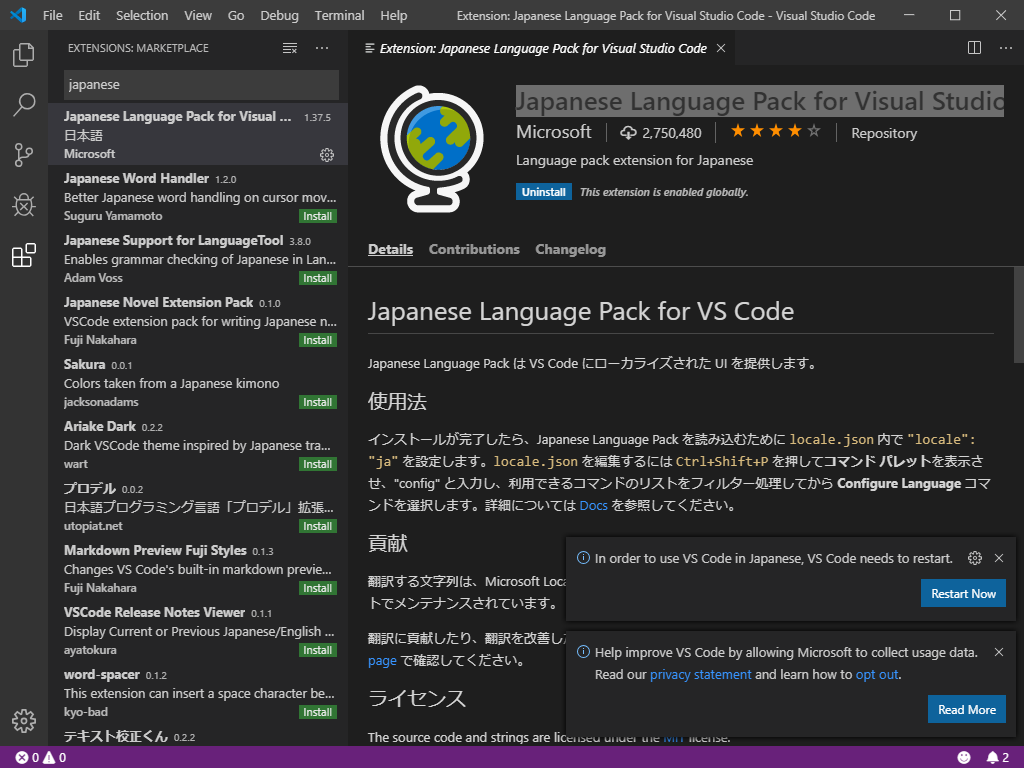
日本語パックの機能拡張を追加します。 ウィンドウ左側のアイコンの一番下(Extensions)をクリックして、検索窓に japanese と入れます。 Japanese Language Pack for Visual Studio Code(MicroSoft)が出てきますので、選択してインストールします。インストール後、VSCode の再起動をうながされるので再起動します。

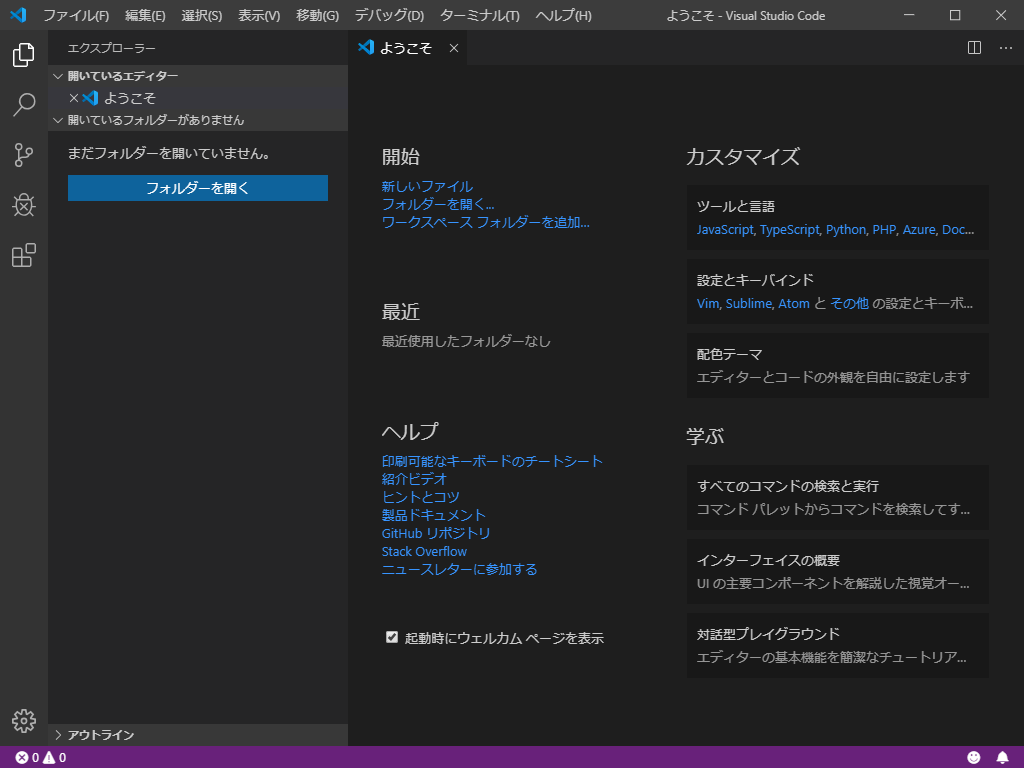
再起動すると、メニュー類が日本語化しています。

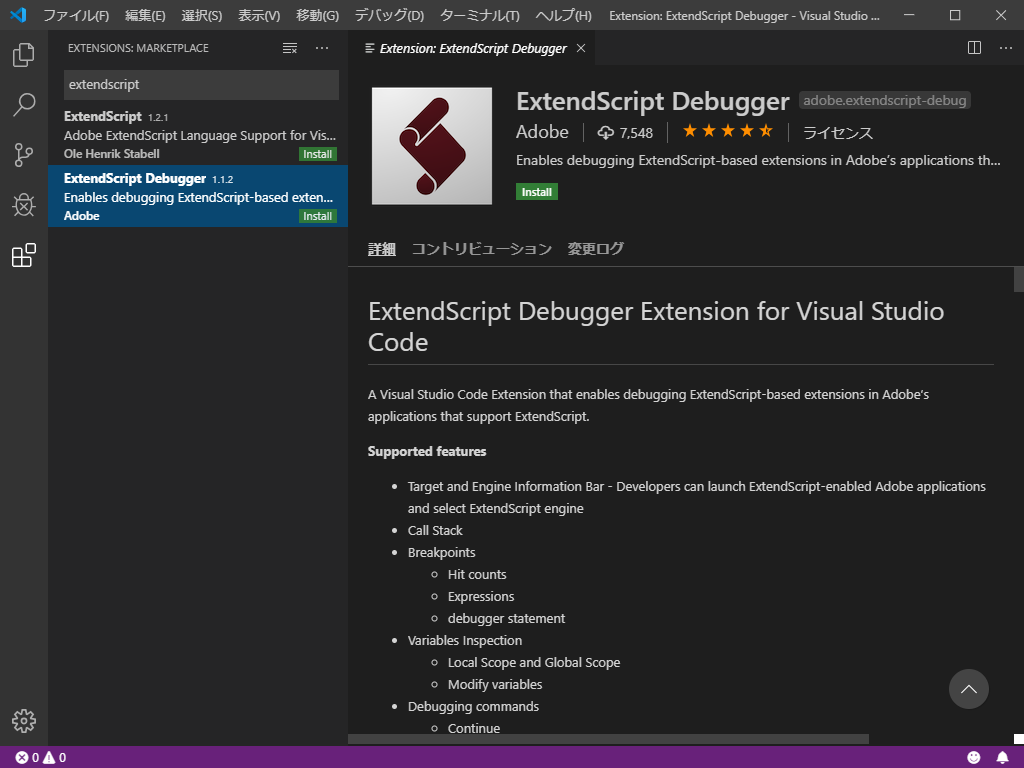
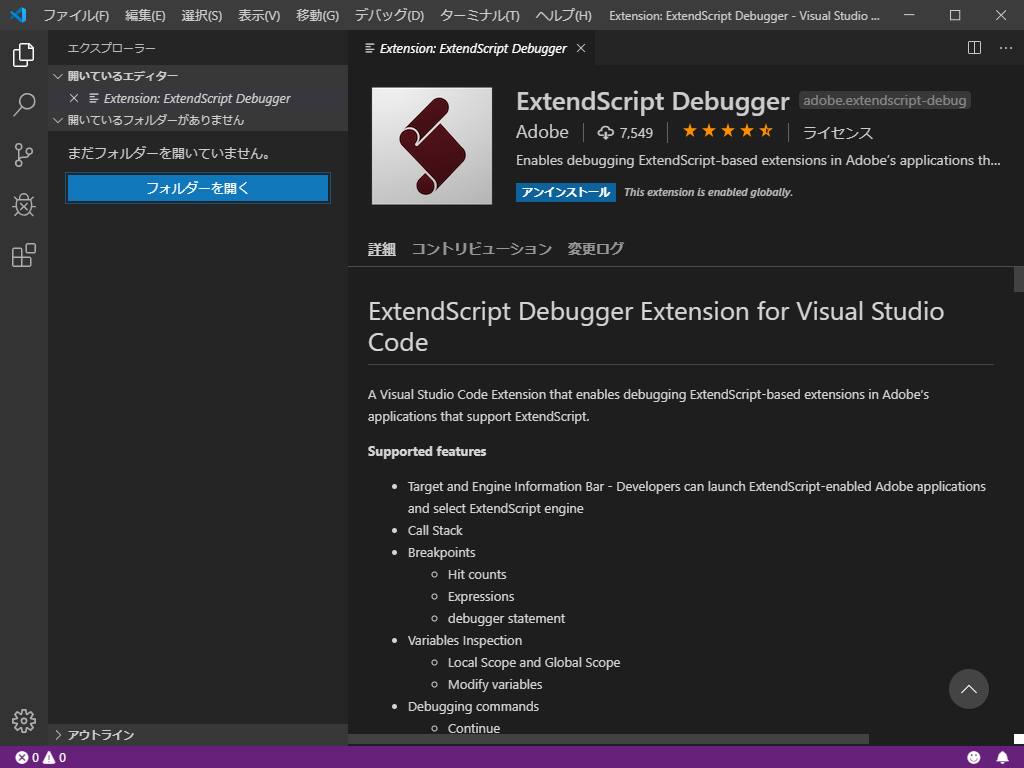
次に、ExtendScript Debugger の機能拡張をインストールします。同様に機能拡張の検索窓から ExtendScript を検索し、 ExtendScript Debugger(Adobe)をインストールします。

ExtendScript Debugger の設定
VSCode のデバッグの設定を行います。まずスクリプトを入れておく作業用フォルダを作成します。 VSCode の左側のアイコンの一番上のエクスプローラーを開き、フォルダを開くボタンを押します。ダイアログで作業用フォルダを選択してフォルダを開きます。

次に下から二つ目のアイコン(デバッグ)を開きます。歯車のボタンを押し、環境の選択から、ExtendScript Debug を選びます。

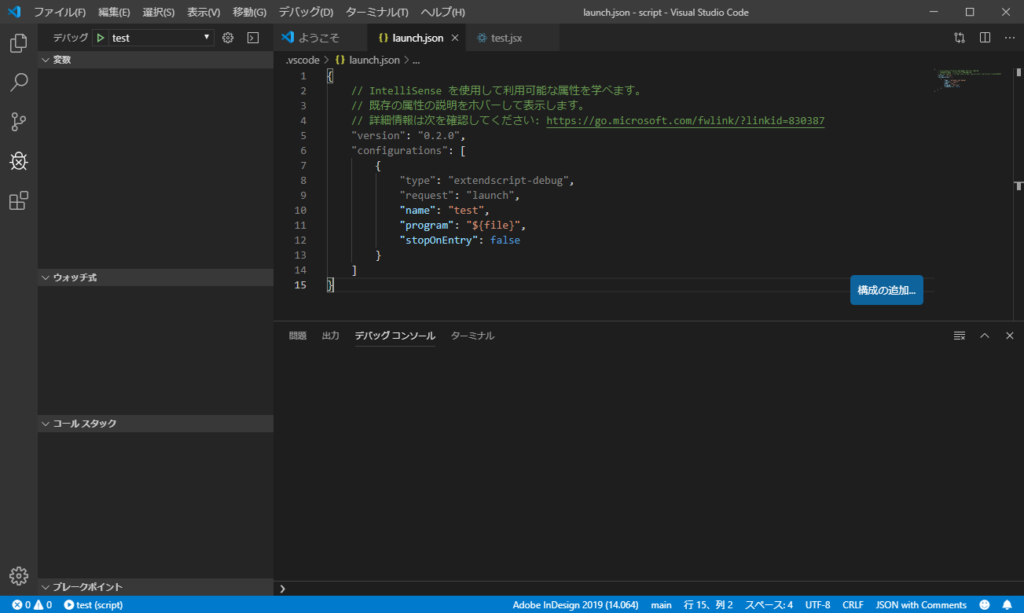
launch.json ファイルが生成されます。 “name”: に適当な名前を付け、 “program”: を “${file}” としておきます。デバッグ時に開いているファイルを実行します。

ExtendScript Debugger でスクリプトを実行する
デバッガ―の設定ができたので、簡単なスクリプトを書いて Indesign を操作してみます。開いているドキュメントに新規ページを追加してみます。まず、Indesign を起動して適当に新規ドキュメントを作っておきます。

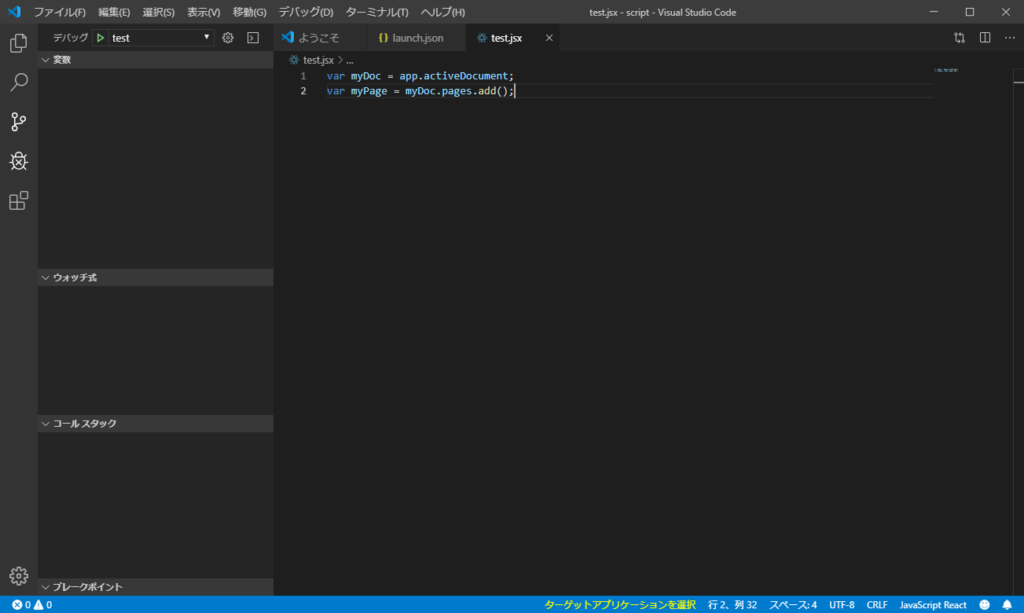
VSCode のファイルメニューから新規ファイルを作成します。アクティブドキュメントを操作対象にして、ページを追加します。
var myDoc = app.activeDocument;
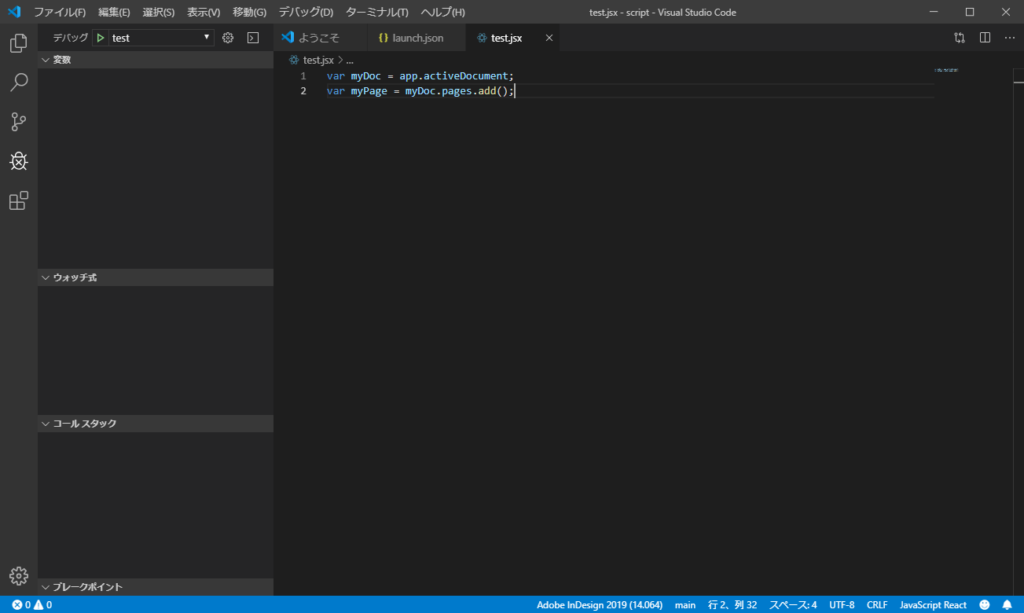
var myPage = myDoc.pages.add();このスクリプトで InDesign を操作します。ウィンドウズ下部の「ターゲットアプリケーションを選択」を押し、選択肢から Indesign を選びます。


左上のほうの緑の三角のボタンを押してデバッグを実行します。ファイルに記述したスクリプトが実行されます。InDesign に移動すると、開いていたドキュメントにページが追加されて、2ページになっています。

参考サイトなど
ExtendScript ほか DTP の自動化に関する情報はいろんな方々が公開されています。参考にさせていただいているサイトをいくつかご紹介します。
PDFの入門書を販売している方もいらっしゃいます。(購入しました!)