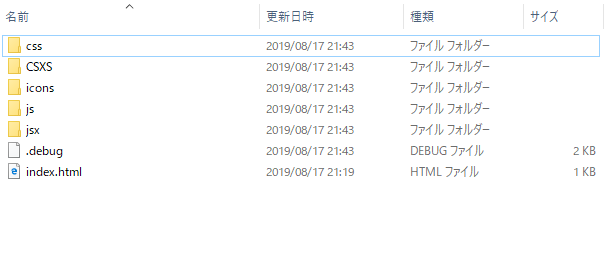
CC Extension Builder が作ってくれるエクステンションの中身を簡単に確認しておきます。ID名のフォルダーにファイルが配置されます。

index.html
パネルに表示する html です。初期状態ではボタンがひとつあります。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/topcoat-desktop-dark.min.css"/>
<link id="hostStyle" rel="stylesheet" href="css/styles.css"/>
<title></title>
</head>
<body class="hostElt">
<div id="content">
<div>
<button id="btn_test" class="topcoat-button--large hostFontSize">Call ExtendScript</button>
</div>
</div>
<!-- These are debugging shortcuts. Class debuglink items only appear in debug mode -->
<span class="debuglink" id="reload">Reload</span>
<span class="debuglink" id="debug">Debug</span>
<span class="debuglink" id="sources">Sources</span>
<script src="js/libs/CSInterface.js"></script>
<script src="js/libs/jquery-2.0.2.min.js"></script>
<script src="js/themeManager.js"></script>
<script src="js/main.js"></script>
</body>
</html>
.debug
デバッグの設定を書くファイルのようです。
CSS/
css がはいってます。
CSXS/manifest.xml
エクステンションの設定を書きこむファイルです。
<HostList> 有効化するアプリ
<Resources> スクリプトファイルの場所など設定しておきます。エクステンションで node.js を有効にするときもここに設定します。
<?xml version="1.0" encoding="UTF-8"?>
<ExtensionManifest Version="9.0" ExtensionBundleId="com.example.helloworld" ExtensionBundleVersion="1.0.0"
ExtensionBundleName="Extension Name" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<ExtensionList>
<Extension Id="com.example.helloworld" Version="1.0.0" />
</ExtensionList>
<ExecutionEnvironment>
<HostList>
<!-- Uncomment tags according to the apps you want your panel to support
Make sure to change these tags to use realistic version ranges before releasing your extensions, not 99.9!
You may also need to change the CEP version in order to support certain apps. -->
<!-- Photoshop -->
<Host Name="PHXS" Version="[16.0,99.9]" />
<Host Name="PHSP" Version="[16.0,99.9]" />
<!-- Illustrator -->
<!-- <Host Name="ILST" Version="[18.0,99.9]" /> -->
<!-- InDesign -->
<!-- <Host Name="IDSN" Version="[10.0,99.9]" /> -->
<!-- InCopy -->
<!-- <Host Name="AICY" Version="[10.0,99.9]" /> -->
<!-- Premiere -->
<!-- <Host Name="PPRO" Version="[8.0,99.9]" /> -->
<!-- AfterEffects -->
<!-- <Host Name="AEFT" Version="[13.0,99.9]" /> -->
<!-- PRELUDE -->
<!-- <Host Name="PRLD" Version="[3.0,99.9]" /> -->
<!-- Animate -->
<!-- <Host Name="FLPR" Version="[14.0,99.9]" /> -->
<!-- Audition -->
<!-- <Host Name="AUDT" Version="[8.0,99.9]" /> -->
<!-- Dreamweaver -->
<!-- <Host Name="DRWV" Version="[16.0,99.9]" /> -->
</HostList>
<LocaleList>
<Locale Code="All" />
</LocaleList>
<RequiredRuntimeList>
<RequiredRuntime Name="CSXS" Version="9.0" />
</RequiredRuntimeList>
</ExecutionEnvironment>
<DispatchInfoList>
<Extension Id="com.example.helloworld">
<DispatchInfo >
<Resources>
<MainPath>./index.html</MainPath>
<ScriptPath>./jsx/hostscript.jsx</ScriptPath>
</Resources>
<Lifecycle>
<AutoVisible>true</AutoVisible>
</Lifecycle>
<UI>
<Type>Panel</Type>
<Menu>Extension Name</Menu>
<Geometry>
<Size>
<Height>300</Height>
<Width>300</Width>
</Size>
<!--<MinSize>
<Height>550</Height>
<Width>400</Width>
</MinSize>
<MaxSize>
<Height>550</Height>
<Width>400</Width>
</MaxSize>-->
</Geometry>
<Icons>
<Icon Type="Normal">./icons/iconNormal.png</Icon>
<Icon Type="RollOver">./icons/iconRollover.png</Icon>
<Icon Type="Disabled">./icons/iconDisabled.png</Icon>
<Icon Type="DarkNormal">./icons/iconDarkNormal.png</Icon>
<Icon Type="DarkRollOver">./icons/iconDarkRollover.png</Icon>
</Icons>
</UI>
</DispatchInfo>
</Extension>
</DispatchInfoList>
</ExtensionManifest>
icons/
アイコン画像がいくつか入っています。
js/libs/
javascript のライブラリ。jquery と、extendscript を実行するためのライブラリ CSinterface.js が入っています。
js/main.js
メインの javascript です。ここに主要なプログラムを記述します。
サンプルエクステンションでは、CSInterface オブジェクトを作り、init 関数を定義し、 init 関数を実行しています。 init 関数では、themeManagerを初期化したあと、ボタンがクリックされたらCSInterface が sayHello 関数を実行するようにしています。 sayHello は、jsx/hostscript.jsx で定義しています。
(function () {
'use strict';
var csInterface = new CSInterface();
function init() {
themeManager.init();
$("#btn_test").click(function () {
csInterface.evalScript('sayHello()');
});
}
init();
}());js/themeManager.js
css テーマに応じてパネルの表示を調節している? まともに解読する気も能力もないので詳しくはわかりません。
jsx/hostscript.js
このファイルに、CC アプリケーションを操作する ExtendScript を記述し、 CSInterface を介して main.js から呼び出します。
サンプルでは、アラートを表示する sayHello 関数を定義しています。
function sayHello(){
alert("hello from ExtendScript");
}CC Extenstion Builder でひながたをつくると上記のようなファイルが生成されます。
ちょっと変えてみる
CSXS/manifest.xml で InDesign を有効に
:
:
<!-- InDesign -->
<Host Name="IDSN" Version="[10.0,99.9]" />
:
:<HostList> の中でコメントアウトしている InDesign のコメントをはずして、 InDesign で有効になるようにします。
jsx/hostscript.js に addPage 関数
この前試したページを追加するスクリプトを関数にして、hostscript.js に追加します。
function addPage(){
var myDoc = app.activeDocument;
var myPage = myDoc.pages.add();
}js/main.js から addPage を呼び出す
ボタンを押したときに呼ぶ関数を addPage に変更します。
:
:
$("#btn_test").click(function () {
csInterface.evalScript('addPage()');
});
:
:index.html でボタンのラベルを変更
ボタンに表示するラベルを変更します。
:
:
<div>
<button id="btn_test" class="topcoat-button--large hostFontSize">ページを追加</button>
</div>
:
:
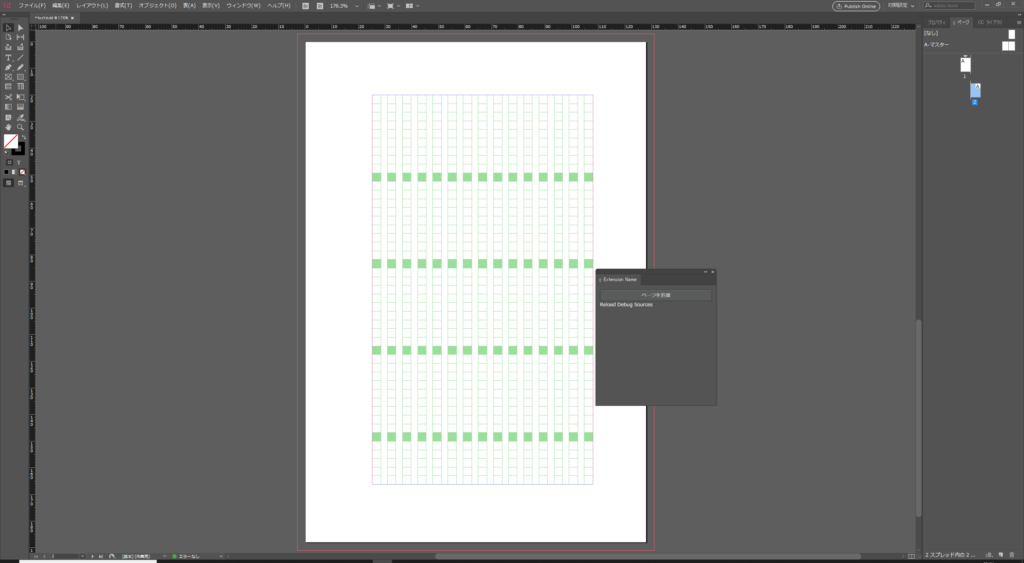
改造したエクステンションの実行
InDesign でサンプルのエクステンションのパネルを開いていたら、一回閉じて開きなおすと、ファイルの変更が反映されます。